私の使っているgoogle chromeのエクステンションまとめ
はじめに
webブラウザというものを知らない人もいるかもしれません。少なくなってきているとは思いますが、インターネットってあの青い「e」ってアイコンクリックするんでしょ?みたいな。実は僕もそんな感じでした。昔ね!
インターネットを見るにはブラウザというものが必要です。その青い「e」のアイコンもブラウザの”一種”です。そう、他にもインターネットを見るブラウザはたくさんあるのです。
それを知った当時、漁るようにブラウザを試し渡り歩いていました。いろいろ使ってみた結果、私はGoogle Chromeが一番使いやすかったということになりました。Google Chromeがいかに素晴らしいかは割愛しまして、今回はそのChromeに入れている・入れたほうがいいエクステンション(拡張機能)を紹介します。
エクステンション
今回は全部で13個のエクステンションを紹介します。
順番は、気に入ってる順にしましょうかね:)
1.はてなブックマークのエクステンション
2.Google Mail Checker
3.Better Gmail
4.Clip to Evernote
5.Share on Tumblr
6.AutoPatchWork
7.Smooth Gestures
Smooth Gestures - Chrome Web Store Smooth Gestures |
8.SmoothScroll
9.IE Tab
10.Screen Capture (by Google)
Screen Capture (by Google) - Chrome Web Store Screen Capture (by Google) |
11.Twitter Extender
12.Bubble Translate
Bubble Translate - Chrome Web Store Bubble Translate |
13.Speed Dial
以上で私のオススメのGoogle Chromeエクステンションの紹介は終わりです。お役に立てば嬉しいです(゚∀゚)
逆にオススメがあれば教えてください!
facebookのプロフィールページをいじってみた
twitterに流れてきた情報を元にしてfacebookのプロフィールページにある、プロフィール画像とサムネイルで簡単にデザインしてみました。
私のページはこちら
http://www.facebook.com/profile.php?id=100001174598349
やっつけ感漂ってるけど、面白かったのでまあいいです。
プロフィール画像は横180px 縦540px
サムネイル画像は横97px 縦68px
この大きさで画像を作り、ハメ込むだけです。
サムネイル画像は、タグ付けを行わないといけませんよ。
それよりも、顔を切り抜くのが地味に大変だった。簡単な方法って無いのかな?
ペンツールで地道に選択していったんだけど。。。
facebookやってる人は簡単なのでやってみては!
Collage Design
なんか自分の作りたいものの方向性が見えた気がする。
コラージュって面白い。
-
-
-
-
-
-
- -
-
-
-
-
-
そう思ったきっかけ・影響を受けたものは、劇団イヌカレーさんだと思います。
劇団イヌカレーを最初に知ったのは「絶望先生」のアニメでした。
さらに坂本真綾さんの「ユニバース」のPVにも関わってることを後から知ってすごく興味を持ちました。
そして極めつけは現在放送中の「魔法少女まどか・マギカ」です。あの演出、表現はすごい。アレを嫌う人もいるし自分もよくわかってないけど、すごいことはわかる。
私は、世に溢れている制作物を見るときは必ず「自分ならこれを作れるか・どう創るか・もっとよくできるか」なんてことを考えています。
ニコニコ動画を見てると、たいてい自分には創れそうにないものがたくさんあるからちょっと落ち込んだりもするけど。笑
そういう視点で観たとき、劇団イヌカレーの創るものは絶対に自分には無いセンス、表現手法なわけで… すごく心に残ります。
あれは自分には創れないなーとか、自分からは湧きでてこない独創性だなーとか、そう本当に独特だなって。
ユニバースのPVを見て感動したのもすごく記憶にあった。
-
-
-
-
-
-
- -
-
-
-
-
-
まあそんななんやかんやがきっと頭の奥の方にあって(その他にもいろいろあったけど)、本屋で「Collage Design Works」という本を見かけたとき思わず手に取ってました。表紙買いしてしまいました。私はこういうのが好きなのかもしれない。amazonで検索すれば出てきます。
これから読む段階だけど、どうやら良書のようで楽しみです。
コラージュ作品って面白い。極めたら面白いなーって思いました。
あとどうでもいいけど、その時一緒にMdNの2月号も買っちゃいました。学校で読んでるだけじゃ物足りなくなってきて。
それと、アドセレクトの見本誌を頼んで届きました。これ月刊誌なんですが一冊5000円以上するのです。とても購読なんて出来ないんですけど、見本誌は只なので頼んでみました。世の中の広告について載せてあってとても興味深いです。ちゃんと読む!
MacBook Air 11インチ欲しい!
MacBook Air 11インチ欲しい! キャンペーンに参加してみようかと。。。
これです
http://d.hatena.ne.jp/keyword/MacBook%20Air%2011%A5%A4%A5%F3%A5%C1%CD%DF%A4%B7%A4%A4%A1%AA
マックブック欲しいです!是非僕をマカーにしてください!
3DCG
大学の授業の課題で3DCGで1分のアニメーションを作ることになりました。そのことについて書きます。
今回の記事はかなり長いです。最初は途中途中で載せていこうと思ってたんですが、暇もなくて、課題も完成(一応)してしまったので、最初から最後までの課程を全部書いていきます(`・ω・´)
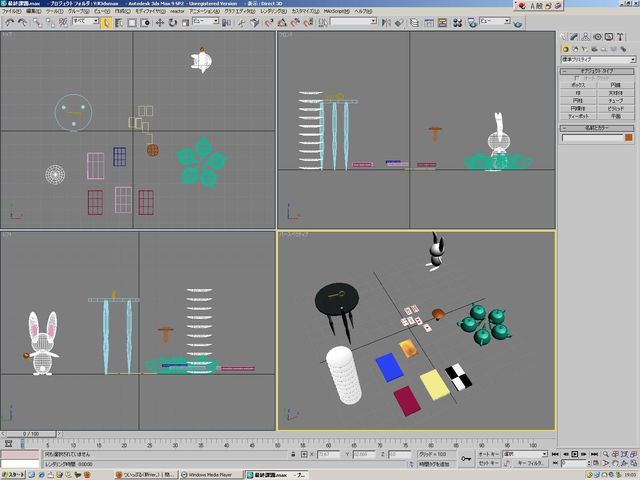
製作環境は、3ds maxです。
まずお題ですが、有名文学作品という決まりだったので、「不思議の国のアリス」にしました。理由はいろいろあって。
最初に言い訳させてもらうと、この課題制作期間が3日しかありませんでした。冬休み前に出されたものの冬休み中は学校のパソコンは使えないので、休みあけの3日間しか制作期間が無いという状況… ですので質の問題は置いといてください(;^ω^)
でも一応出来る限りのことはしました。ギリギリでした。
最初に何からしよう。ということで、まずは絵コンテを書きました。アニメーションを作る時には必ずやらなくちゃダメですね。自分でも考えていたことがブレるときがありますし。
次に、モデリング制作。気合を入れました。
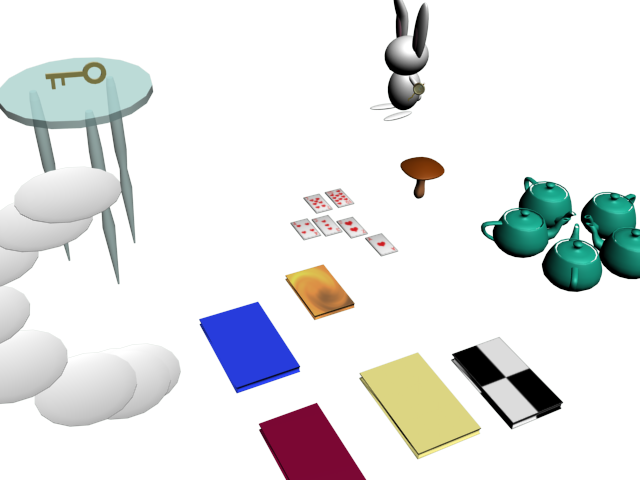
白ウサギを最初に作り、そのあとは小物をたくさん制作しました!
見えているもので全てではありませんが殆どです。
トランプ、本、テーブル、鍵、お皿、ティーポット、キノコ、懐中時計…
作る前に紙に書いて決めたものをせっせと制作しました。
キノコが力作なんですヽ(・∀・)ノ笑
モデリングがひと通り終わったら次は、アニメーション
…の前に、空間作りが必要でした。
簡単に、山や川なんかを作ったり、部屋っぽいものを作ったり。ここには時間をかけませんでした。
アニメーションをつけるのが大変でした…。
なにせアニメーションの付け方は授業でほとんど教えてくれなかったのです(;´Д`)
1年生のときにストラタを使った経験があったのでそれを思い出しながらやったり…笑
3ds maxという良いものを使っているのに…
アニメーションと同時に考えていくことに、カット割りがあります。
1分といえど、カット割りの無い映像は無駄に長く感じるだけです。15秒のCMを4つも作れると考えたら、けっこうな量の情報を入れられますよね?
当初5カットにするつもりでしたが、やってみたら4カットでした。1カットどこいった。
カット毎にカメラを用意していきます。
カメラ=カットと僕は勝手に理解しています。(たぶん間違ってる)
ウサギなどのモデルにはそれぞれアニメーションをつけて動かしていきます。
さらに、カメラにも動きをつけていきます。定点カメラじゃつまらないですからね。
ウサギを追いかけるようにカメラを動かしました。
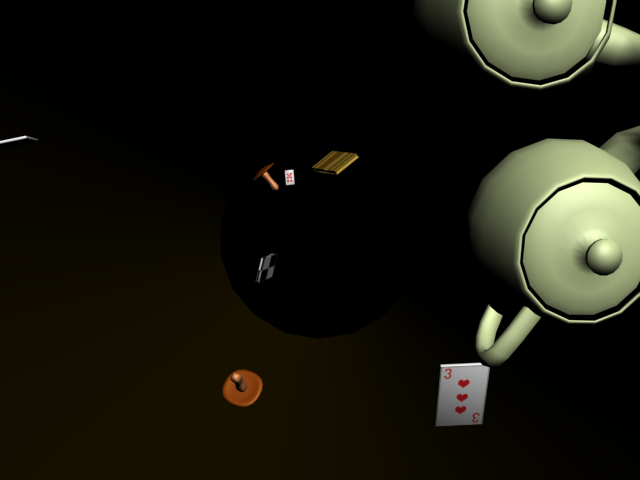
次のカットでは穴に落ちて物がたくさん通りすぎていくシーンを作りました。
よく考えたら、物だってアリスと一緒に落ちてい…(ry
ここが一番疲れましたね。小物一つ一つに全てアニメーションをつけたので。回転させたり。
カメラの動きにも凝りました。落ちてる風にするのがちょっと苦労した点です。
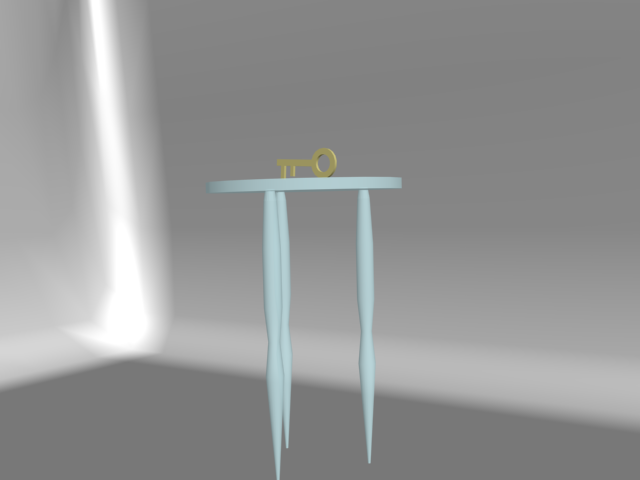
最後のカットも今までと同じようにアニメーションをつけていきます。
テーブルの上に鍵が載っています。テーブルをガラステーブル風にしたんですけど、脚の部分は(きっと)ポリゴンが多すぎて透明感が出ませんでした。心残り。。。
鍵ももっと光沢を出したかったです。
このシーンを作るとき、暗くなってしまっていたので、テーブルの自発光度を上げて無理やり明るくしました。こんなやりかたきっと違ってると思いますが一応w
全てのカットにアニメーションをつけ終えれば、あとはレンダリングと編集のみです。
レンダリングの設定には最初戸惑いました。
特にテクスチャなども複雑なものは使っていないので、1カット数分で終わりました。
レンダリングしてみると想像と違ったりするので、ここでまた修正等をしました。
予想以上に暗かったりしますね。
全てのカットをレンダリング終えたら、それをPremiere proにつっこんでつなげて編集して終わりです。
これで1分のアニメーションが完成しました。
3ds maxは難しいですね。慣れと勉強が必要です。
もっともっと使えるようになりたいです!

以上
Xperia arc
スマートフォン「Xperia arc」が気になる!
動画を3つ紹介
http://www.youtube.com/watch?v=gmeTvxGVzZg
http://www.youtube.com/watch?v=JrYKmLYYTpk
http://www.youtube.com/watch?v=KiB4wUBAyCI
GalaxySを買おう買おうと思ってたのに、Xperia arcちゃんに心を奪われた感じです。
現行モデルのAndroidならGalaxySが一番だと思う。
知り合いの物を触らせて貰った感じだと、モッサリ感もだいぶよくなってた。
だけどこのXperia arcもすごく良さそう。
スペックもGalaxySより良いのかな?たぶん…
このXperia arcは前にXperia X12とかいう名前で言われていたやつみたいです。
その時から気になってたから、ようやく発表されてよかった。
あとは発売時期!
噂だと春か夏だということで…
就活に使いたいから早く出てくれませんかね、docomoから!